#wrapper {
margin: auto;
width: 750px;
border: 1px solid red;
}
#header {
height: 80px;
background:#66cc99;
border: 1px solid blue;
}
Lanjutan....
Simpan dengan nama style dan ber-ekstensi css. (style.css)
2.Selanjutnya membuat kode dengan HTML
Klik disini....
Simpan file dalam bentuk html (1.html)
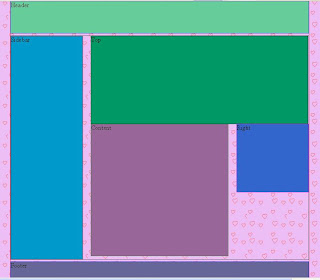
3.Buka file html, maka hasilnya adalah :
Desain Layout Halaman Sederhana

Untuk lebih lengkapnya silahkan di download disini.....
dan untuk Desain Layout Halaman Web adalah:

selengkapnya...

0 komentar:
Posting Komentar